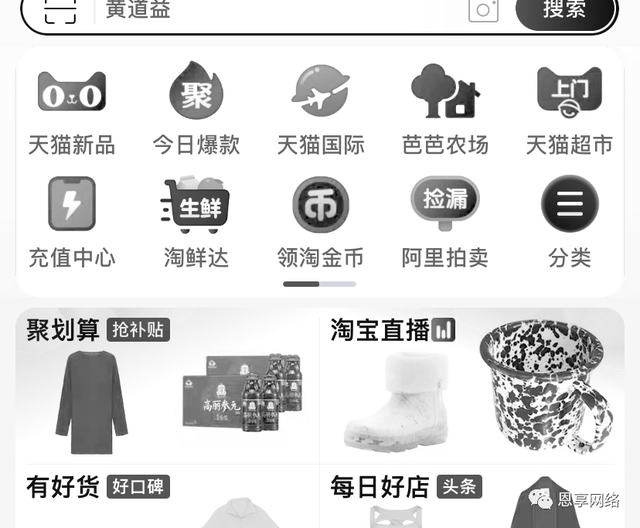
很多人在打开支付宝、淘宝、美团、今日头条、小红书等软件APP的时候腾讯新闻客户端没有图片,都会发现首页变成了黑白色吧
朋友圈里都是大家的纪念、歌颂、缅怀腾讯新闻客户端没有图片;像父母那代人更是感情真诚热烈,对于他太平洋在线xg111xg111企业邮局们来说,江老的离开也像是一个时代的结束......



腾讯主页如何做的腾讯新闻客户端没有图片?
相信今天大家都发现了,大部分网站的页面都已经变成了黑白色来悼念逝去的人们,那么站在前端开发者的角度,这个效果是怎么做出来的呢?页面中有那么多的文字和图片,难道要一个个改颜色吗?让我们一起来看看国内领先的腾讯公司是怎么做的。

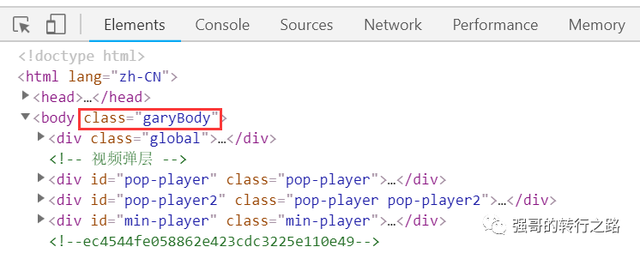
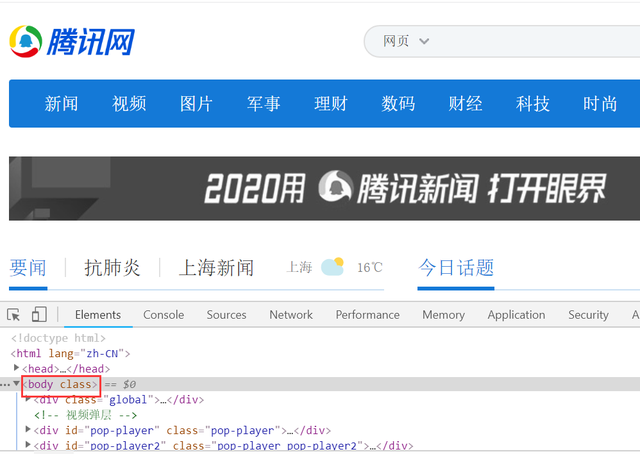
首先我们打开腾讯网的首页,按F12进入浏览器控制台,强哥猜测应该是改的整体的样式,估计是在body标签上直接加的样式。

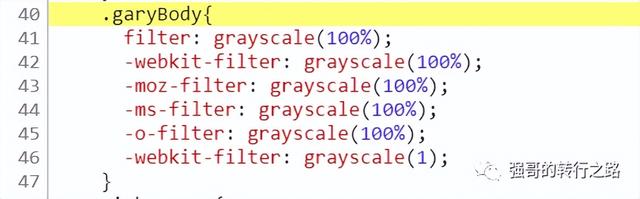
果然,我们可以看到在首页的body标签上有一个名为garyBody的class(这里我们猜测可能是开发小哥哥手误把gray灰色的英文敲成了gary),然后这个类名的css是下面这样的:

原来道理十分简单,腾讯是使用了CSS3中的filter滤镜,并把它设置为grayscale来实现这个功能,只要把grayscale设置为100%就可以把文字和图片在内的所有元素都变成黑白色(100%灰度)了,当然在实际工作中,这个百分比都是可以根据需求来自行更改的。另外考虑到浏览器兼容性的问题,我们还需要给filter加上浏览器前缀比如-webkit,-moz等等以适应不同的浏览器,我们可以看到腾讯的代码中已考虑到了当前主流的浏览器。
当我们把这个名为garyBody的class去掉之后,我们就可以发现腾讯网又恢复成往日的彩色了。随后我们又去了淘宝、百度等几个主流网站看了一下,发现也都是用的几乎一样的方法。

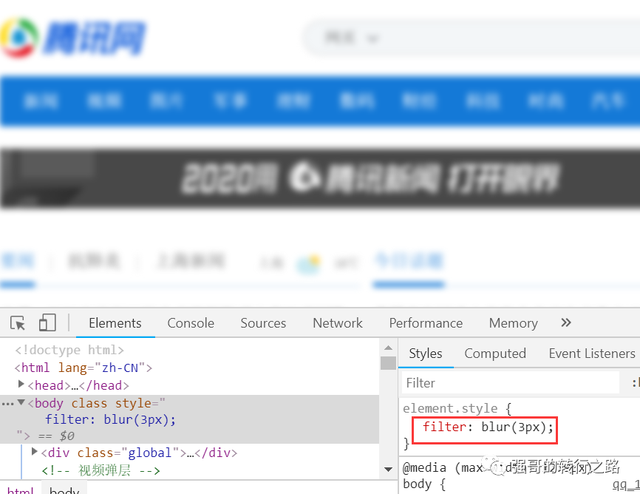
当然了,filter这个属性的功能可远远不止这一点,除了grayscale,我们还可以把filter设置成blur(px),这是给头像设置高斯模糊,设置的px越大就会越模糊,我们来看看设置成3px时的效果:

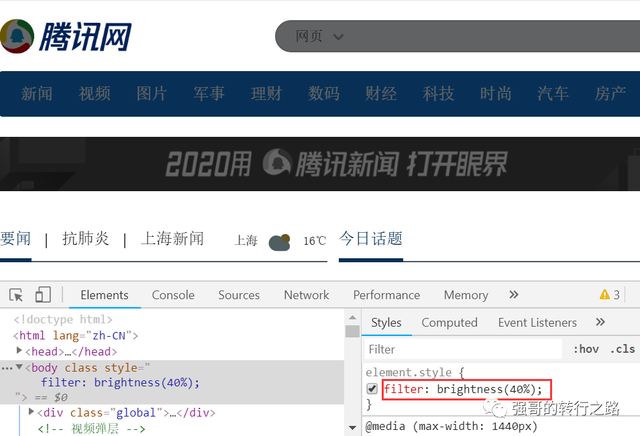
是不是有点意思呢?除了blur模糊度之外,我们还可以设置亮度brightness(%),默认是100%,我们看看只有40%时候的效果:

当然了,filter的功能还远远不止这些,比较常用的还有contrast(%)对比度,drop-shadow阴影等等,更多的使用方式大家可以自行查阅相关的文档,这里强哥只是抛砖引玉而已。怎么样,今天是不是又学到了一招呢?
最后让我们再一次致敬那些为人类献身的英雄们,愿逝者安息,愿生者奋发,愿祖国昌盛!

第一种:修改 CSS 文件
我们可以在网页的 CSS 文件中添加以下的 CSS 代码,来实现网页黑白色,也就是网站变灰
CSS 代码
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}第二种:在网页的标签内加入以下代码
如果你xg111net不想改动 CSS 文件,你可以通过在网页头部中的标签内部加入内联 CSS 代码的形式实现网站网页变灰
代码
html {filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);}or
html{ filter: grayscale(100%); -webkit-filter: grayscale(100%); -moz-filter: grayscale(100%); -ms-filter: grayscale(100%); -o-filter: grayscale(100%); filter: url("data:image/svg+xml;utf8,#grayscale"); filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1);}有一些站长的网站可能使用这个 css 不能生效,是因为网站没有使用最新的网页标准协议
请将网页最头部的替换为以上代码。
第三种:修改标签加入内联样式
如里上面的两种方式都不喜欢,可以通过修改标签,以加入内联样式的方法,达到网页变灰的效果
代码
<html style="filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(100%);">第四种:本人用的 CSS 代码
代码:
body *{-webkit-filter: grayscale(100%); /* webkit */-moz-filter: grayscale(100%); /*firefox*/-ms-filter: grayscale(100%); /*ie9*/-o-filter: grayscale(100%); /*opera*/filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); filter:gray; /*ie9- */}
PS:以上几种方法,都是通过 CSS 的滤镜来控制页面的显示而已,唯一不同的就 CSS 代码调用的方式。各位,喜欢哪种就自己挖去吧!
附:实现后的效果如下图所示
 - END -引用参考https://mp.weixin.qq.com/s/GMObs_T8QsqFfGY29ueCHghttps://mp.weixin.qq.com/s/5XOvx0ejWc-0zJVYDSM-Jwhttps://mp.weixin.qq.com/s/Bulwbxb9buPTlwbkunC0Hg
- END -引用参考https://mp.weixin.qq.com/s/GMObs_T8QsqFfGY29ueCHghttps://mp.weixin.qq.com/s/5XOvx0ejWc-0zJVYDSM-Jwhttps://mp.weixin.qq.com/s/Bulwbxb9buPTlwbkunC0Hg 标签: 腾讯新闻客户端没有图片